Webdesign, UI Design, Web App
Im Bereich des Webdesigns und der Benutzeroberflächengestaltung ist Grafikdesign entscheidend für die Benutzerfreundlichkeit. Ein gutes Design erleichtert es den Nutzern, Websites und Anwendungen zu navigieren und die gewünschten Informationen zu finden.
UI steht für User Interface und ist die Schnittstelle zwischen Frontend des Users und Backend des Entwicklers. Es ist wichtig ein Design zu entwerfen, das dem Nutzer mühelos ermöglicht, mit dem System zu kommunizieren und zu interagieren. UI Design beschäftigt sich unter anderem mit der Gestaltung der Benutzeroberfläche von Apps, Online-Shops oder Websites. Die Aufgabe eines UI Designers ist es die Interaktion des Benutzers mit der App, Website oder dem Online-Shop so übersichtlich und einfach wie möglich zu gestalten, denn je weniger ein Konsument über die Aktion nachdenken muss desto besser. Die Benutzeroberfläche einer App sollte nicht nur gut aussehen, sondern auch intuitiv zu bedienen sein. Aus diesem Grund steht die Zielgruppe für ein gutes UI-Design im Vordergrund.

Gestaltungselemente
Jeder Benutzer eines User Interfaces lernt bei der Bedienung dazu. Das Gelernte und bereits vorhandene Wissen eines Benutzers sollte bei jedem UI-Designer stets im Hinterkopf bleiben. Dies ist ist zu kombinieren mit Corporate Design Guidelines, die Farben, Schriften und elementare Formen festlegt. Mit Farben können Elemente hervorgehoben, akzentuiert und die Blickführung festgelegt werden. Schriftarten transportieren fast unbemerkt den Stil einer Gestaltungslinie. Darüber hinaus transportiert man natürlich die Inhalte über Schriftelemente. Man weist auf Aktionen hin, Buttons navigieren und Headlines vermitteln die Inhalte. Die Schriftgröße trennt Wichtige und Unwichtigere Inhalte. Auch können damit Informationen in Form von Feedback an den Benutzer weitergegeben werden.
Benutzerelemente
Mittel wie Icons, Buttons, Dropdowns (…) sind dafür zuständig, dass der Benutzer sich in der Benutzeroberfläche zurechtfindet. Sie geben dem Benutzer eine Orientierung und eine deutliche Struktur vor, in enger Zusammenarbeit mit dem farblichen Leitfaden. Wenn man sich dazu entscheidet Icons zu benutzen, kann die App, Webseite oder der Online-Shop sehr ansprechend für neue Benutzer werden. Zudem gibt es dem Nutzer durch die Dropdowns die Möglichkeit, die Benutzeroberfläche selbst zu strukturieren.
Im Prinzip
Das Interface eurer Benutzeroberfläche sollte intuitiv zu benutzen sein. Oft nach dem Prinzip „je weniger, desto besser“. Je weniger der Benutzer raten muss, desto besser ist die User Experience für Ihn. Die App sollte die Sprache der Benutzers sprechen, einzigartig sein und gleichzeitig noch realitätsgetreu. Immer die Zielgruppe im Blick!

Wie gestaltet man ein gelungenes UI Design?
Der Prozess des UI Designs beginnt mit der Betrachtung der zukünftigen Users, also die Festlegung der Zielgruppe. Es ist wichtig, dass man die App, Website oder den Online-Shop auf die Zielpersonen abstimmt, damit diese den gewünschten Zweck erfüllen. Die wichtigste Grundregel eines UI-Designers ist eine ständige Research. Sich selbst Up-To-Date zu halten und die neuesten Trends der Zielgruppe zu kennen, ist einer der wichtigsten Punkte.
Wer wird die App benutzen? Für was wird die App benutzt? Welche möglichen Probleme der Zielgruppe vereinfacht die App?
Danach überlegen die Designer, in Absprache mit dem Kunden, wie das Projekt strukturiert werden soll. Es ist sehr wichtig deine Anwender und ihre Bedürfnisse zu verstehen. Geschäftsziele sollten definiert werden. Geschäftsideen im Einklang mit dem Design bringen. Inhalte und Umfang bestimmt werden. Wie wird das dargestellt?
Wie soll das Layout aussehen? Welche Farbe sollen die verschiedenen Buttons, Icons, etc. haben um einen Gestaltungslinie zu erstellen? Welche Schrift wird benutzt und wie wird diese angewendet? Wo sollen die verschiedenen Bedienungselemente platziert werden?
Es wird sich nicht nur über die Gestaltung unterhalten, sondern auch über die technischen Details. Ein Design löst immer ein klar definiertes Problem. Analysiere das Problem, entwickle einen Plan, um es zu lösen und setze es um. Wenn das Ergebnis zufriedenstellend ist, dann wird mit dem OK vom Kunden die Linie umgesetzt. Solange bis es den Geschmack und Inhalte des Kunden trifft. Dabei werdne alle möglichen Szenarien und beobachte genau im Prototyping berücksichtigt, wie es dem Anwender eben nutzt und an welchen Stellen es ggf. Lücken gibt.
Welche Probleme sollen gelöst werden?
Auf welcher Plattform soll es funktionieren?
Welches Betriebssystem wird bevorzugt?
Welche Features soll die App besitzen?
Nun können bald Entwickler und Designer in die gemeinsame Umsetzung gehen

Warum ist das UI Design so wichtig? Einige Regeln als Voraussetzung
Um eine erfolgreiche App, Website oder einen Online-Shop zu entwickeln, muss die Benutzeroberfläche für den Benutzer ansprechend und verständlich gestaltet sein. Das erreicht man durch eine gut geordnete Struktur der Benutzeroberfläche, welche einfach zu verstehen sein sollte und ein schönes und ansprechendes Aussehen besitzen sollte.
Wenn die Benutzeroberfläche zu kompliziert gestaltet ist und der Benutzer sich nicht zurechtfindet, wird diese App, Website oder Online-Shop nicht bevorzugt, sondern gegen ein Projekt mit einfacherer Handhabung ersetzt. Durch ein neues User Interface Design kann man dies optimieren und den Benutzer damit an sich binden. Einige Regeln helfen einem Designer dabei, diese Voraussetzungen zu erfüllen:
Das Gesetz der Klarheit beinhaltet, dass Elemente ohne klar erkennbaren Grund von Anfang an vermieden werden sollten. Für gewöhnlich meiden und ignorieren Menschen Dinge, die sie nicht verstehen. Vermeidet es, Interface-Elemente zu entwickeln, die bei den Usern die Frage aufwerfen, was sie tun müssen, denn niemand wird sich die Zeit nehmen, es herauszufinden.
Das Gesetz der bevorzugten Handlung besagt dass das UI Design so ausgerichtet werden sollte, dass der Benutzer versteht welchen Schritt er bevorzugt als nächstes machen sollte. Die User sollten sich niemals fragen, was sie als nächstes tun müssen — der nächste Schritt sollte sich einfach von selbst erklären.
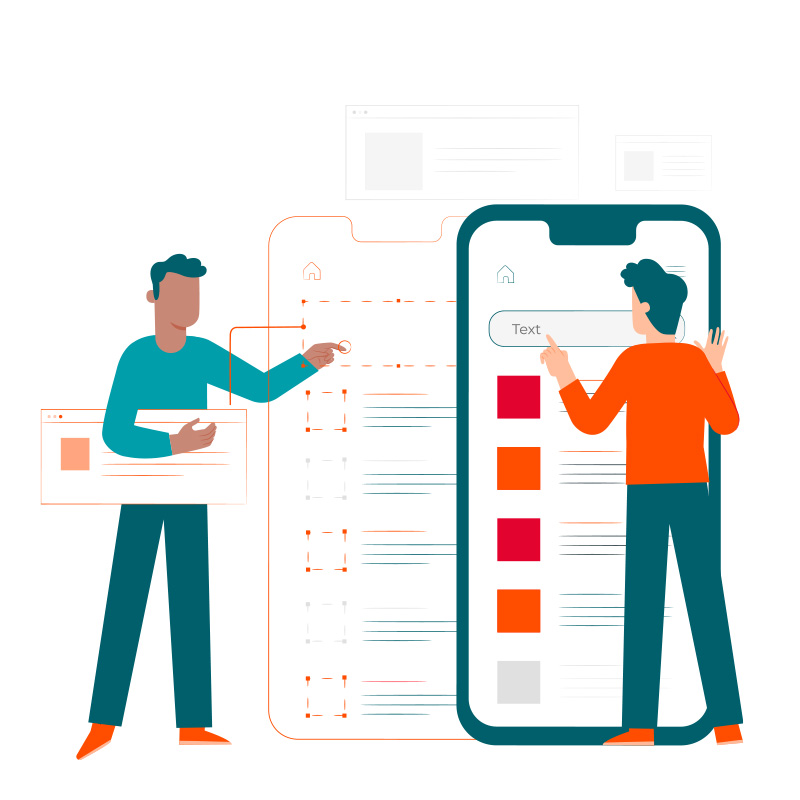
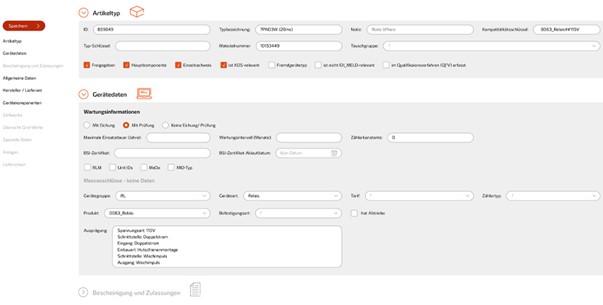
Beispiel eines User Interface Designs

Es sollte eine WebApp entwickelt werden, die als zentralen Aspekt die Suchfunktion hat. Die App soll über den Desktop hauptsächlich benutzt werden. Optimiert auf die Auflösung von 1920 x 1080 Pixel.
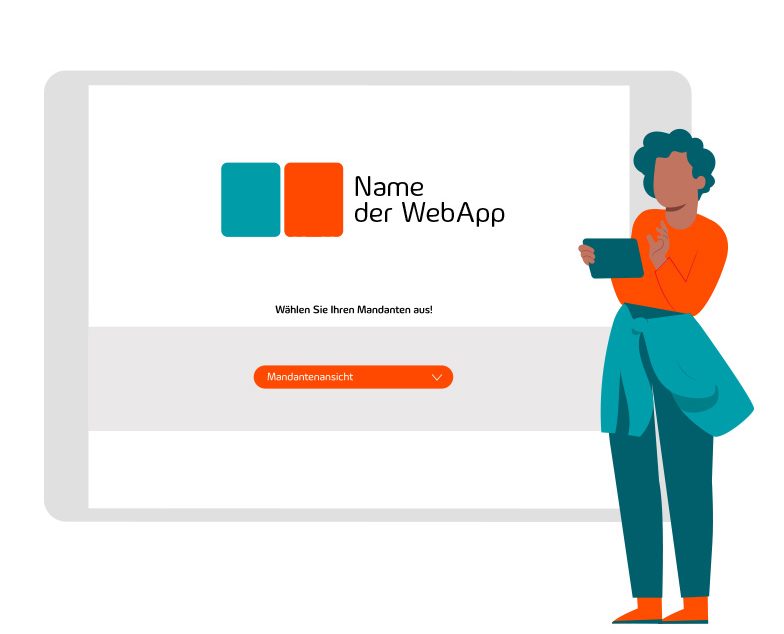
Zuerst wurde die Zielgruppe definiert … Mitarbeiter, die sich gut mit der Thematik und den Inhalten auskennen. Vor dem eigentlichen Bearbeiten des Projektes haben wir mehrere Vorschläge und Entwürfe angefertigt damit wir in enger Kundenabsprache in das Projekt einsteigen können. Auch die gewünschte Struktur, sowie die Wichtigkeit einzelner Funktionen würde im Detail diskutiert, damit im späteren Verlauf die Regel der Klarheit und des bevorzugten Handels mit einfließen kann. Wir waren immer darauf bedacht dem User einen farblichen Leitfaden und einen inhaltlichen Leitfaden zu geben.


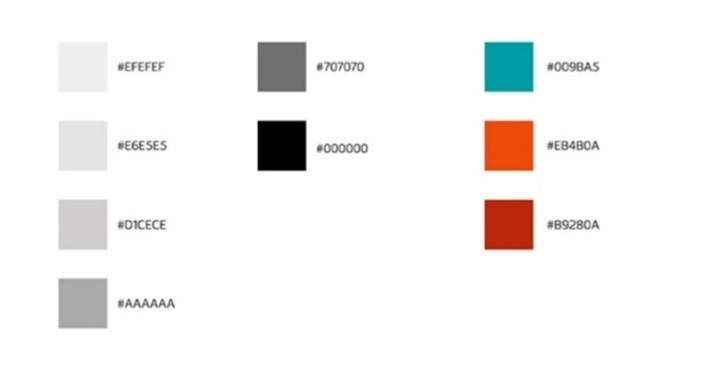
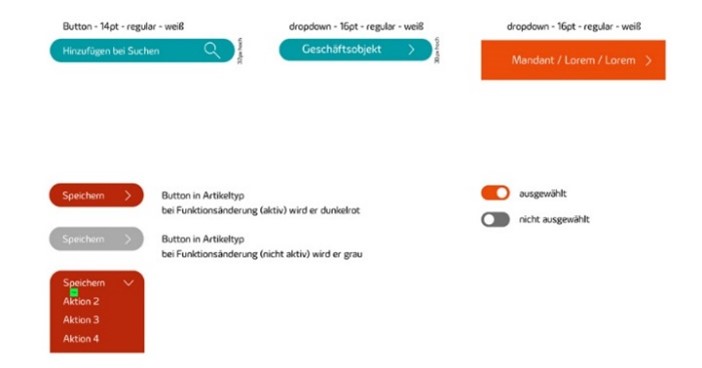
Gestaltungselemente, Formen und Farben sind in den Corporate Design Guidelines festgelegt. In diesem Corporate Design sind Farben, Schriften, Buttons, Basisicons, Navigation, Textfelder, … festgelegt. Aufgrund der komplexen Anforderungen der Inhalte sind dann Listen, Boxen und Tabellen neu definiert worden. Viele weitere Icons sind für die einzelnen Anwendungsbeispiele überlegt worden.
Nachdem die Vorlagen fertiggestellt wurden, wurden die Entwürfe präsentiert und erläutert. Wenn es keine Änderungen gibt und der Kunde mit dem Ergebnis zufrieden ist, geht die Gestaltung an den Entwickler.

Übersichtlich sind Farben, Formen und Schriftelemente an das Corporate Design der Firma angepasst und es ist einfach zu verstehen. Jeder Benutzer kann sich hoffentlich in dieser App zurechtfinden! Icons und Bedienelemente helfen.